Understanding the Brief
Create a novel experience for gen z backpackers that feels like a lonely planet experience without being another digital guide book
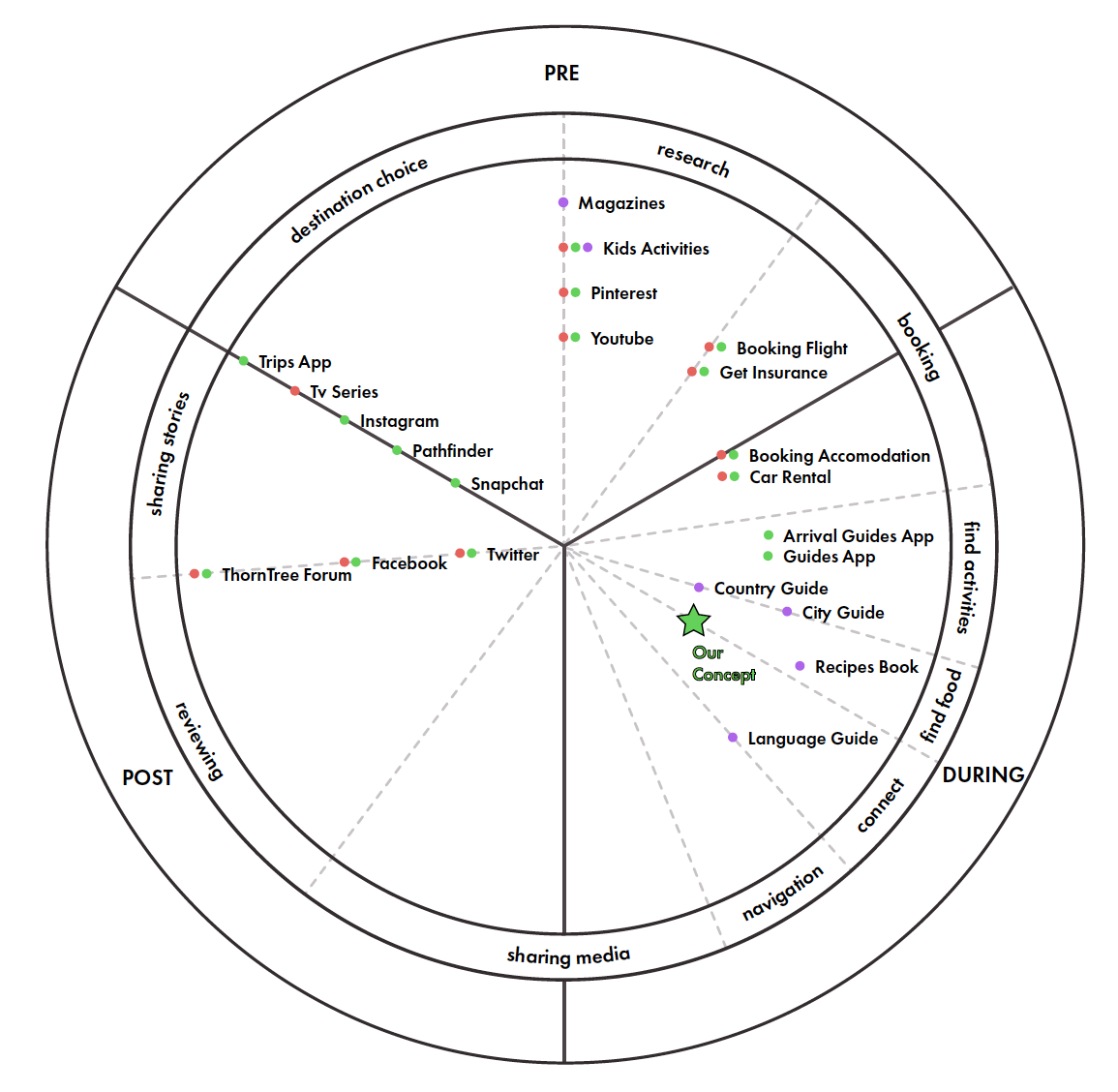
Ecosystem Mapping
We created a map of all LPs products and services and found that while they had products in the food space those products didn’t cater to Gen-z because they were static content.

Stakeholder interviews
We understood that the book was still relevant but to a different audience and hence the decision for a new digital product. The Lonely Planet team was interested in a solution that solved a real problem for Gen Z.
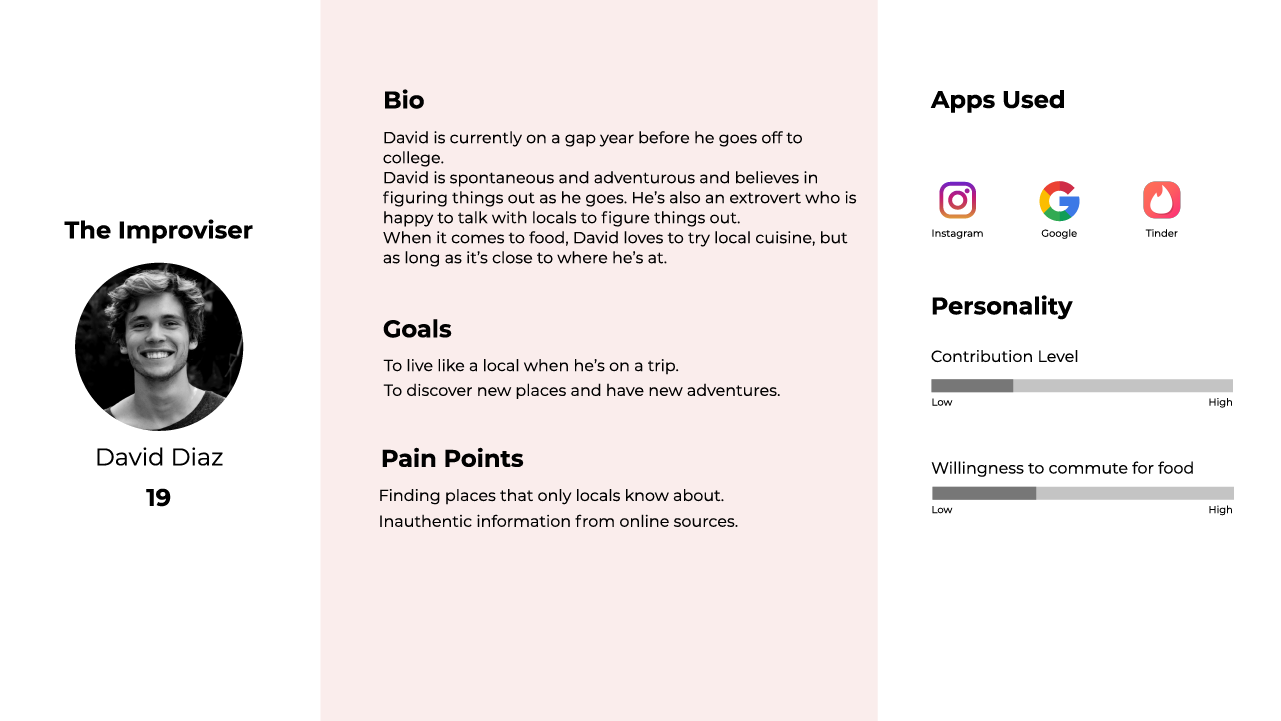
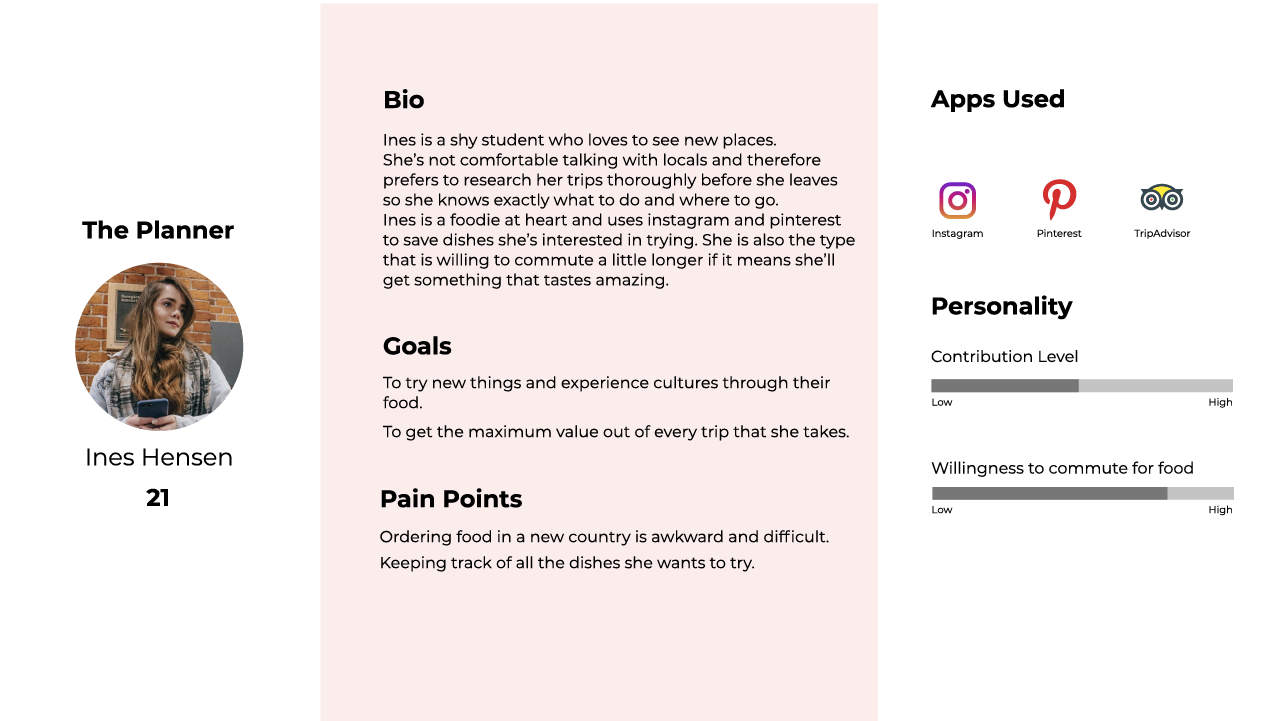
User Interviews
We spoke to 26 Gen Z travellers and found out :
- - Food is as important as sightseeing on a vacation
- - Language barriers pose a problem
- - There are too many restaurant options
- - They want to try authentic local food