Qualitative Research
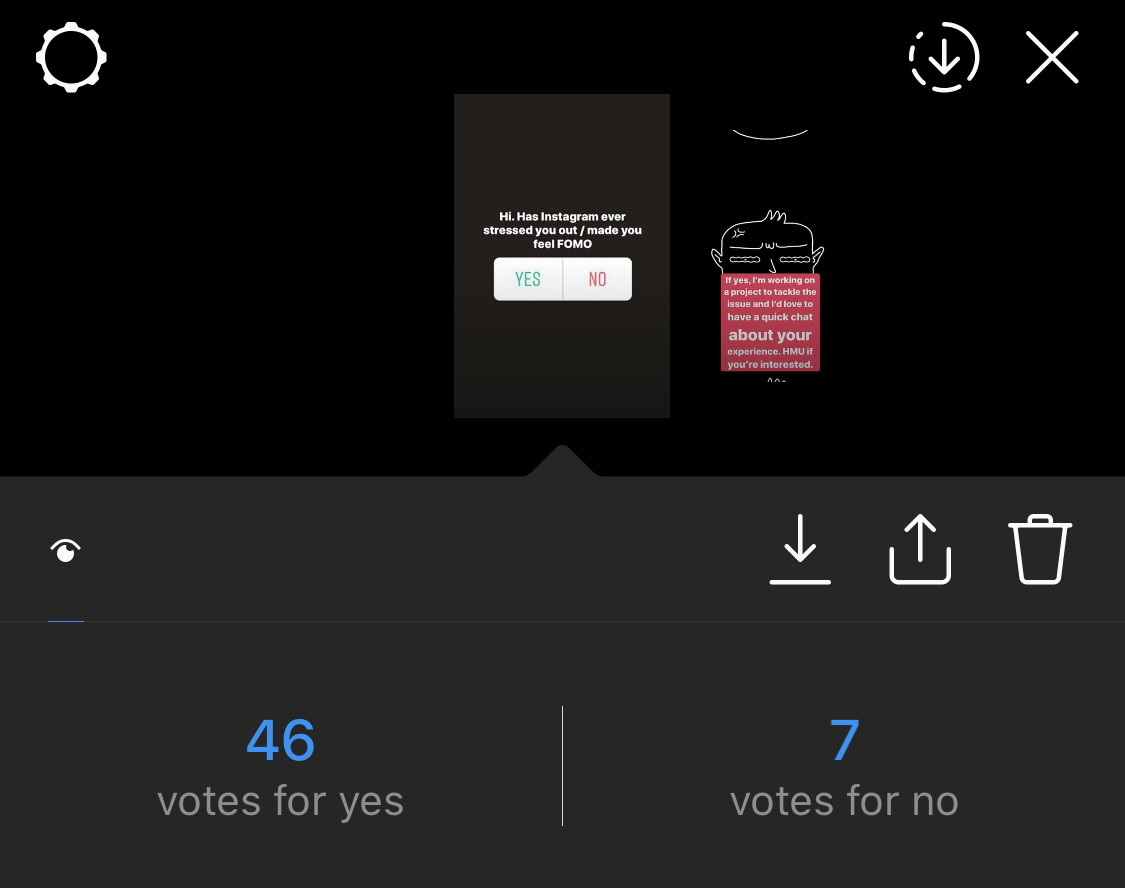
To test my theory I conducted a basic qualitative research study on instagram where I asked a simple question. Has Instagram ever stressed you out / made you feel FOMO.


User Interviews
Of the instagram respondents I reached out to 8 people, some of whom had been dealing with anxiety and some had no mental health issues but still found instagram overwhelming at times.